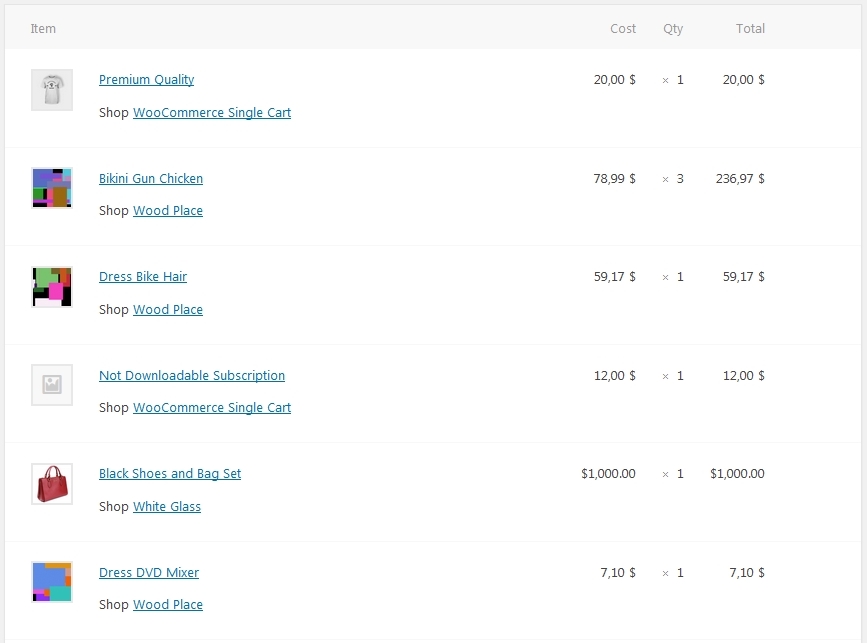
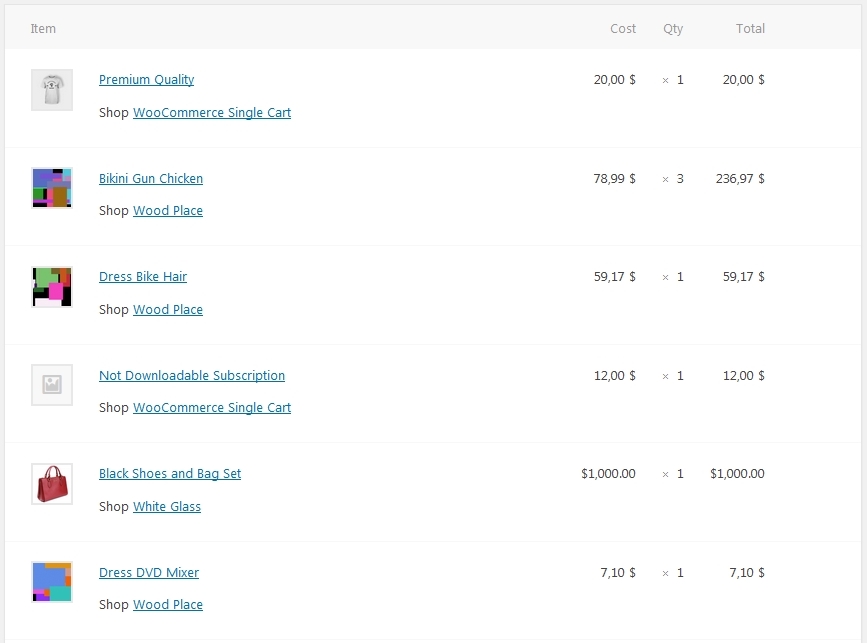
Show product shop within order dashboard
When Check-out being set as Single Checkout the Order include all products in the cart, even if they are coming from different shops. To make easy to identify which product is coming from what shop, a small piece of code can be used.
add_action('woocommerce_before_order_itemmeta', 'custom_woocommerce_before_order_itemmeta', 99, 3);
function custom_woocommerce_before_order_itemmeta( $item_id, $item, $product )
{
$meta_blog_id = $item->get_meta('blog_id');
if ( empty ( $meta_blog_id ) )
return;
$site_data = get_blog_details( $meta_blog_id );
?>
Shop <a href="<?php echo $site_data->siteurl ?>"><?php echo $site_data->blogname ?></a>
<?php
}
The results appear like this:

The above code should be placed inside a custom plugin or within mu-plugins.
Related Posts
By default, on Product...
Name: woogc/ps/synchronize_product/child_product
Type: Filter
Arguments:
(object)$child_product
(array)$main_product_data
(int)$origin_product_blog_ID
This filter...
The WooCommerce Global Cart...
The Global Cart feature...
In the ever-evolving landscape of e-commerce, where seamless customer experiences are the cornerstone of success, WooCommerce Global Cart is now supporting the new WooCommerce Cart Blocks and Checkout Blocks, as powerful allies for merchants seeking to elevate their checkout processes. This groundbreaking integration seamlessly blends the benefits of Global Cart with the enhanced functionality of the new blocks, propelling businesses towards a paradigm shift in their online shopping journeys. Starting WooCommerce version 8.3 the Cart Blocks and Checkout Blocks are now the default checkout flow for new installations.
Name: woogc/ps/interfaces/sync_to_shop
Type: Filter
Arguments: $status, $remote_blog_id, $post
The...
Name: woogc/ps/synchronize_product/completed
Type: Filter
Arguments: $child_product_ID, $main_product_ID,...
Name: woogc/ps/interfaces/synchronize_to_sites
Type: Filter
Arguments: $sites
The filter...
When utilizing the Single...
WPGlobalCart is a powerful WooCommerce plugin designed to streamline e-commerce operations within a WordPress MultiSite network. It offers a range of tools and features that simplify product management, making it an essential tool for businesses with multiple online stores.
Product Synchronization Made Easy
One of the standout features of the WPGlobalCart plugin is its user-friendly and efficient approach to product synchronization. Managing a diverse range of products across multiple websites within a WordPress MultiSite network can be a complex and time-consuming task. However, WPGlobalCart streamlines this process, offering a set of tools and features that make product synchronization a breeze.